This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
How to Utilize JavaScript to Add Business Rules in Power Pages Forms

As of 2022, Microsoft announced that Power Portals would be rebranded to Power Pages. This low-code power platform is a great solution for developers across the industry. It allows organizations to create professional websites that are connected through Microsoft’s Dataverse, for internal or external users. While initially gathering requirements and configuring a Power Pages website, developers will quickly come to the realization that this platform operates differently from other Microsoft systems. One of these differences would be adding Business Rules to forms. The Business Rules created in Dataverse do not work in Power Pages. A simple task in the CRM system has become more technical in the world of Power Pages. This article will explore how to add the JavaScript to Hide/Show fields and a section on Portal forms.
Add Business Rules in Power Pages Using JavaScript
Scenario: A company has a Power Pages website configured where their clients can submit a case. Management would like to add business rules to hide/show fields and sections based on what a user selects.
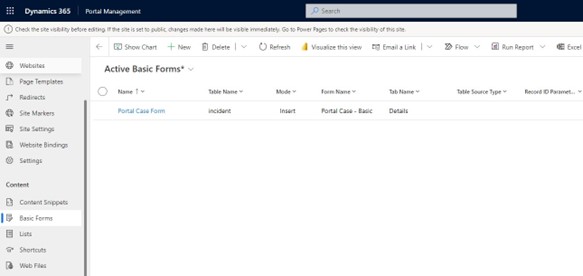
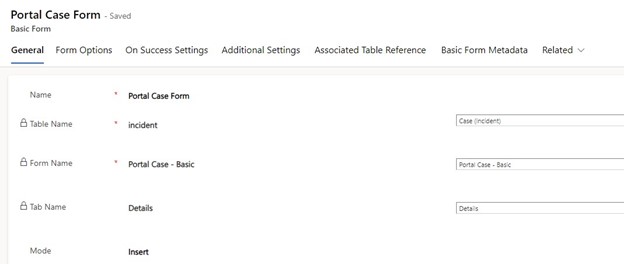
First, we must locate where to put our JavaScript. Navigate to Portal Management, select Basic Forms, and choose a form.

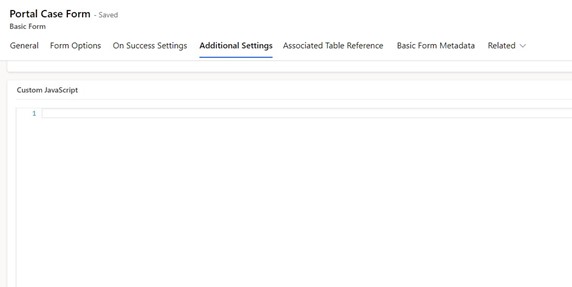
In the top banner select Additional Settings.

Scroll down to the Custom JavaScript section. This is where we will add additional JavaScript.

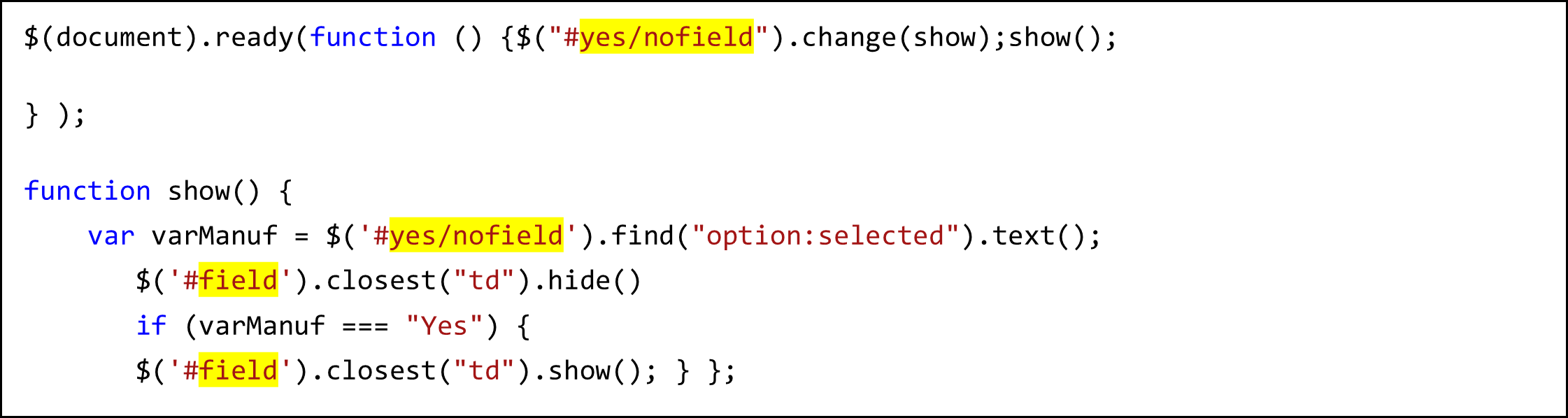
Let’s say that we want to hide/show a field based on a yes/no column. We will initially need to determine the field we would like to trigger the business rule. We will utilize this fields logical name in the JavaScript. In this example, we would replace the “yes/nofield” with the logical name of our trigger field. Then we would use the logical name of the field we want to hide and replace “field” in our JavaScript. If we were to write this out, it would read: “If the ‘yes/nofield’ is changed to yes, show “field.”

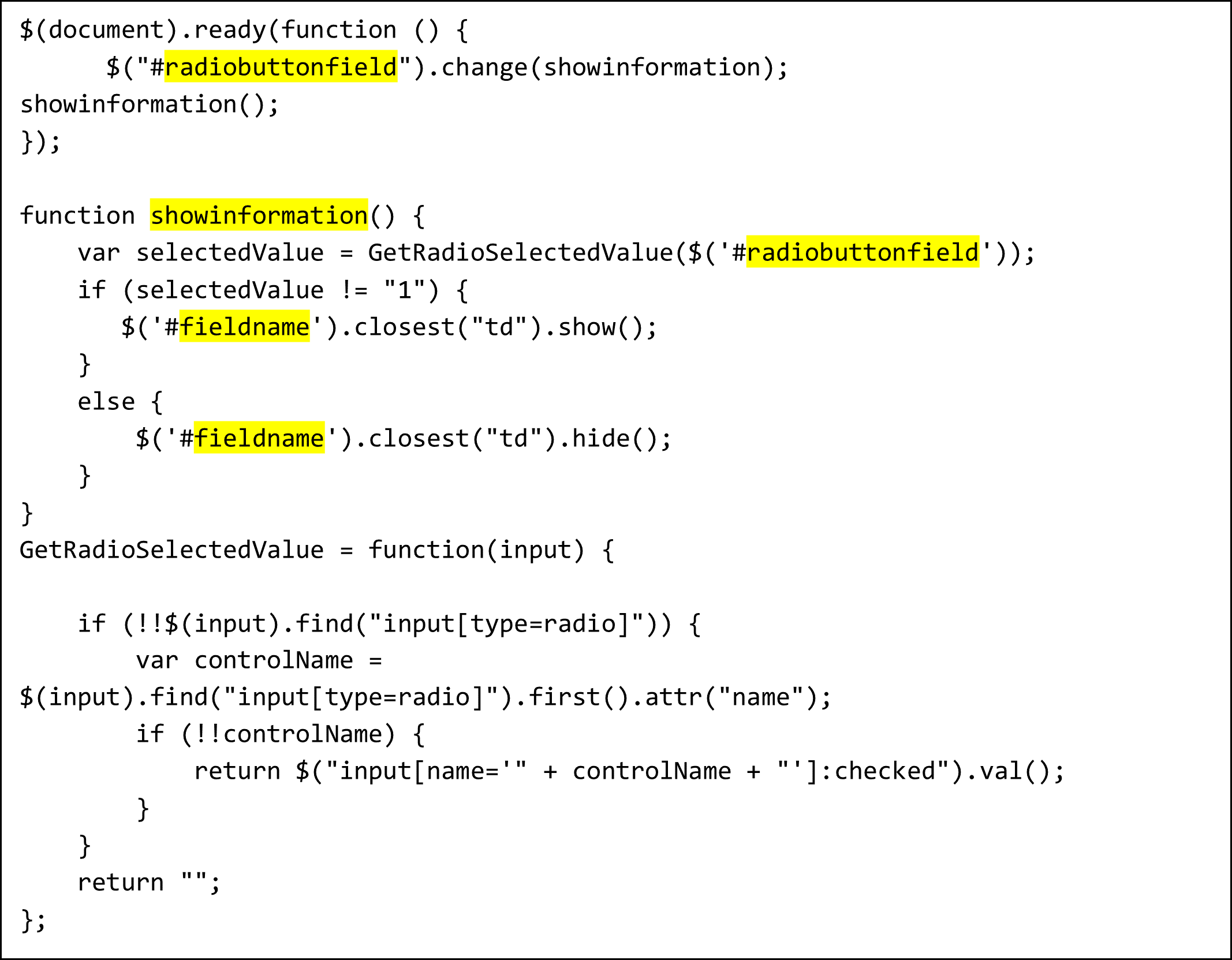
If a scenario is calling for a field to hide/show based on a radio button, we would need to determine the logical name of the radio button field we would like to utilize as the trigger. This logical name we will use three times in our JavaScript. Similarly, we will need to find the logical name of the field that we want to hide/show and replace “fieldname” in the JavaScript.

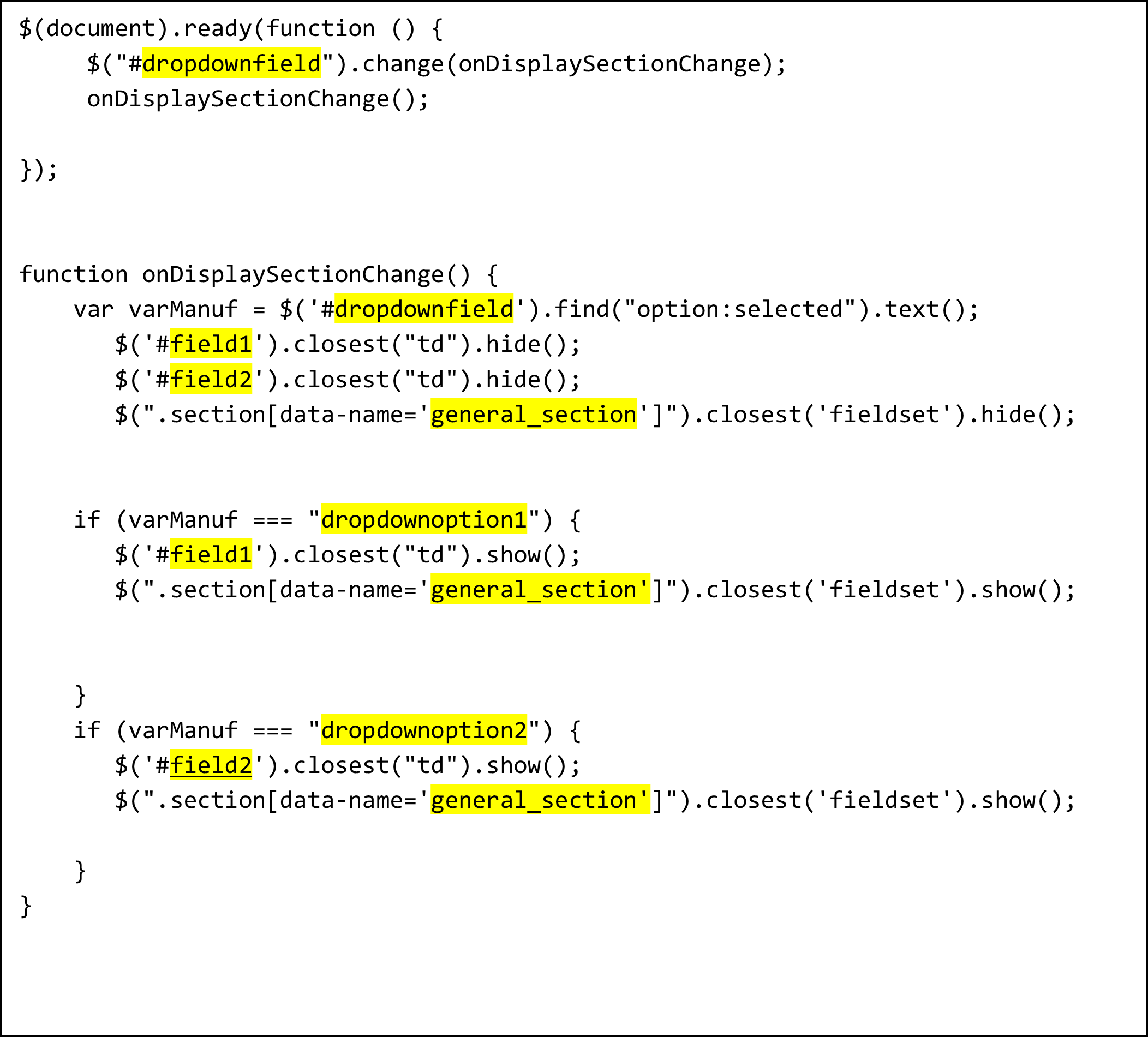
Lastly, if we want to show/hide fields and a section based on a dropdown, we need to initially get the logical names of the drop-down field, the field we want to hide/show, and the section. Under the “var” section of the JavaScript, consider this as a place where we can put all the fields and sections on the form that we want to show/hide when the form is opened. In the “if conditions,” we will determine the choice that is being selected, and adding the fields and sections we want to show/hide.

Although the process is more technical in Power Pages, the task can still be accomplished by implementing JavaScript. The utilization of Business Rules on forms can play a major role in user experience.
This publication contains general information only and Sikich is not, by means of this publication, rendering accounting, business, financial, investment, legal, tax, or any other professional advice or services. This publication is not a substitute for such professional advice or services, nor should you use it as a basis for any decision, action or omission that may affect you or your business. Before making any decision, taking any action or omitting an action that may affect you or your business, you should consult a qualified professional advisor. In addition, this publication may contain certain content generated by an artificial intelligence (AI) language model. You acknowledge that Sikich shall not be responsible for any loss sustained by you or any person who relies on this publication.




